파일 첨부시 찾아보기 버튼을 이미지로 대체하는 방법에 대해서 알아보자.
----------------------------------------------------------------------------------------------------------------------------------------------
방법1. onclick 이벤트 활용하기
----------------------------------------------------------------------------------------------------------------------------------------------
방법2. 투명도와 background 활용
<!--#include virtual="/Include/Include_Common.asp"-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ko" xml:lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<script language="javascript">
function Upload_Excel(){
// 파일 유효성 체크 및 submit~
}
</script>
<style>
body,td,div{font-size:8pt;font-family:verdana}
</style>
</head>
<body>
<form name="form">
<div style="overflow:hidden; width:117px; height:31px; background-image:url('/images/btn_excel.gif');text-align:center">
<input type="file" name="file2" style="width:0px;height:28px;margin:0px;filter:alpha(opacity=0);opacity:0;cursor:pointer;" onchange="Upload_Excel()">
</div>
</form>
</body>
</html>
이때문에 파일 개체를 숨길 수는 없고 이미지로 대체는 하고 싶고 하니 나온 방법은..
파일 개체는 숨기지 않되 투명도를 주어서 안보이게 하고, 이미지는 보여주되 <img>가 아닌 background로 깔아서
버튼인냥 보여주어 이미지가 보이는 영역을 클릭할때 실제로 파일 개체가 클릭이 되도록 하는 것이다.
파일개체가 직접 클릭되다보니 모든 브라우저에서 문제없이 작동되기는 하나..
브라우저마다 파일개체가 차지하는 영역의 차이가 좀 있다.
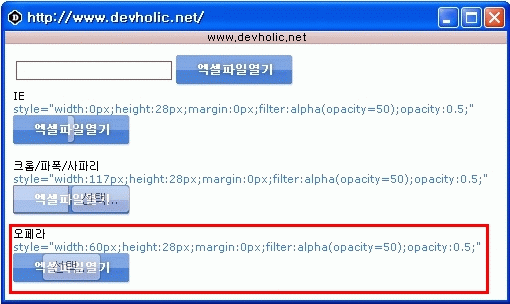
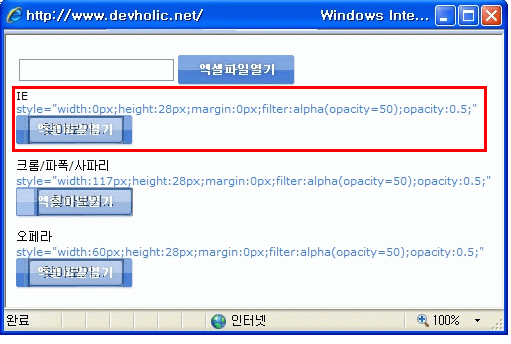
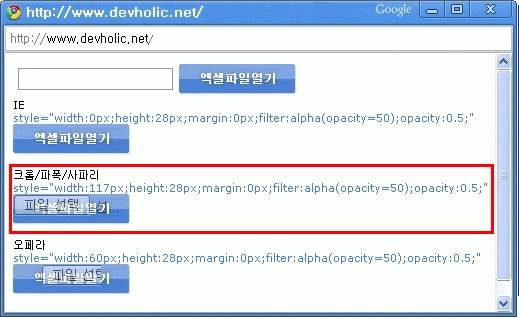
동일한 스타일이 브라우저마다 어떻게 보이는지 한번 살펴보자.

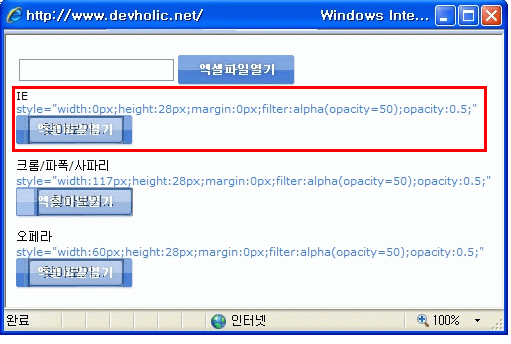
일단 파일개체의 영역을 볼 수 있게 투명도를 50으로 주었다.
IE의 경우 width값을 0으로 주면 파일경로가 표시되는 영역이 사라지고 찾아보기 버튼만 나타난다. width값을 늘릴수록 파일경로 영역이 나타나며 이곳은 클릭시 파일선택창이 뜨지 않기때문에 width 값을 0으로 주고 가운데 정렬을 해주면 좋다.
찾아보기 버튼의 크기 조절이 안되기때문에 이미지 크기를 너무 크지 않게 잡는 것이 좋다.

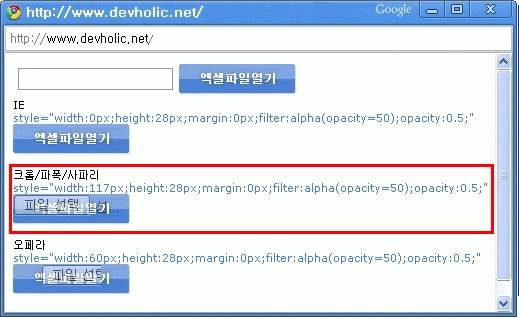
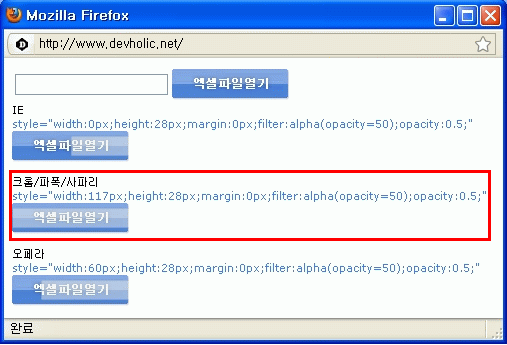
크롬과 파폭, 사파리는 유사한 결과를 나타낸다.
크롬의 경우 높이가 배경이미지 안에 꽉차지 않는것처럼 보이나 빈영역을 클릭해도 파일찾기 창이 제대로 떠준다.

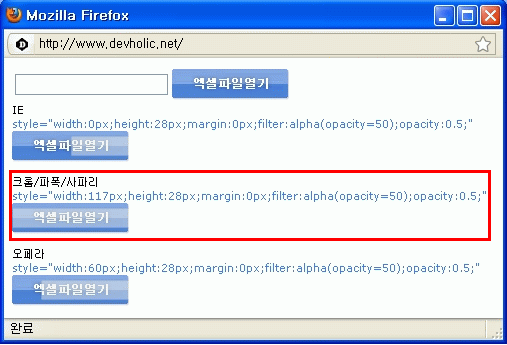
파이어폭스는 이뿌게 잘 자리 잡았다.
티는잘 안나지만 파일경로 표시영역이 나타나긴 했다. 그래도 그 영역이 클릭됐을때도 파일찾기 창을 띄워주니 OK!

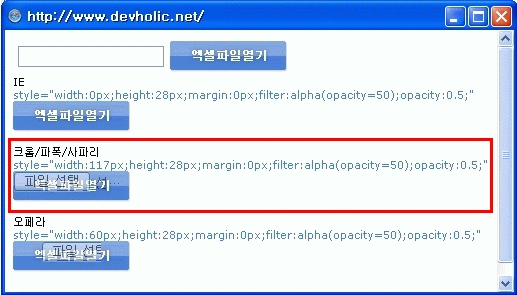
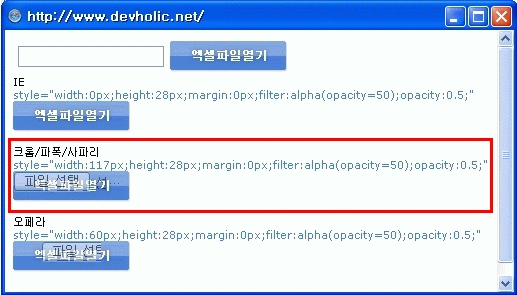
사파리도 크롬과 유사~
IE처럼 width값을 0으로 준경우 영역이 전혀보이지는 않으나 "엑셀파일열기"의 "일" 글자가 보이는 부분부터 우측 끝까지 클릭이 먹긴 한다.
크롬과 사파리는 다른 브라우저와 틀리게 파일경로 표시영역이 우측에 나타나며 그 영역을 클릭해도 파일찾기 창이 떠주기 때문에 이미지 크기만큼 맘껏 사이즈를 줄 수 있다.
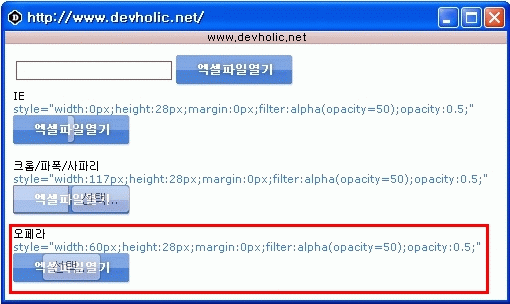
오페라는 쪼끔 다른 형상을 띈다.

IE때처럼 width값을 0을 주면 쥐꼬리만큼 버튼이 나타난다. 나타나주긴 하는게 참 용타.
저길 클릭해서 창을 띄우라고 하면 짜증 지대로날듯.
크롬/파폭/사파리처럼 이미지 크기대로 사이즈를 주니 파일경로 표시 영역이 절반이나 보인다.
버튼이 참 쥐꼬리만하다. 60픽셀정도 주니 버튼 영역만 남는다. 가운데 정렬하고 이미지 크기가 좀 줄어들면 쓸만하겠다.
이쯤에서 결론을 내려보자면..
파일찾기를 대체할 이미지 버튼을 너무크지 않게(가로 100픽셀 이내) 만들자.
파일개체의 width값이 1이상이 됐을때 파일경로표시 영역이 드러나는 정도가 브라우저마다 약간씩 틀리지만
오페라를 제외하면 width값을 90픽셀정도 주고 이를 싸고 있는 레이어에 overflow:hidden 속성을 준다음 가운데 정렬해주면 얼추 비슷한 효과가 날 수 있다.
IE는 width값이 0이 넘어가면 파일경로 표시 영역이 나타나지만 레이어 범위를 벗어나기때문에 overflow:hidden으로 충분히 감춰지고, 크롬/파폭/사파리는 이미지 크기 그대로 width값을 줘도 모든 영역이 클릭 가능하므로 오페라만 주의해주면 될듯하다.
오페라 사용자일 경우만 스타일을 다르게주던가..
깔끔하게 이미지를 60픽셀정도로 만들어버리던가..
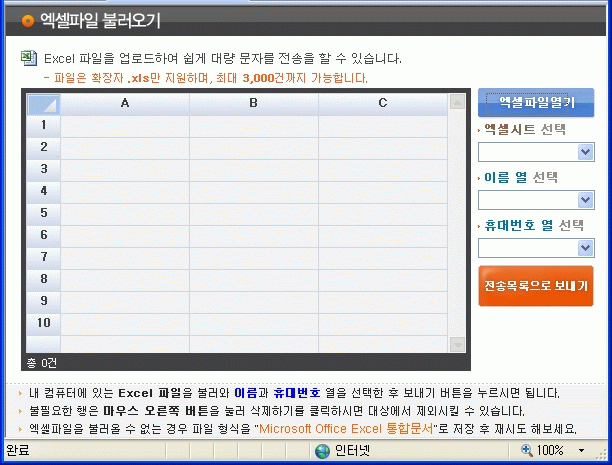
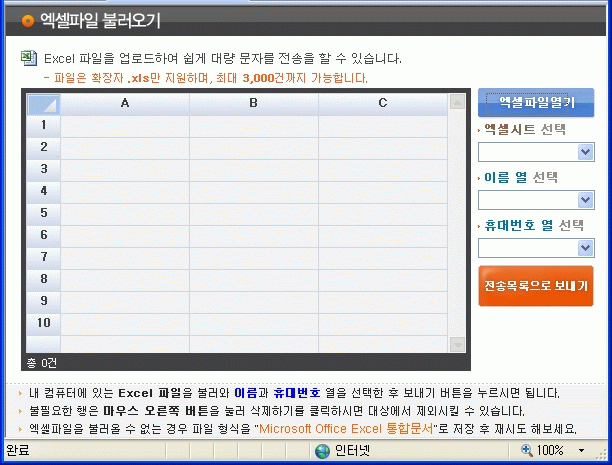
이것을 잘 활용하면 이런 UI에 어울리게 만들 수 있다.
점선이 표시된 영역이 투명하게 가려진 파일개체 영역 (이때는 가운데 정렬을 안해줬더니 좀 치우쳤다)

----------------------------------------------------------------------------------------------------------------------------------------------
방법3. JQuery 활용하기 new
[ JQuery ] 파일 첨부시 찾아보기 버튼을 이미지로 대체하기
.gif) 퍼가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~
퍼가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~
![]() 퍼가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~
퍼가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~









 JQuery 활용 방법이 추가되었습니다.
JQuery 활용 방법이 추가되었습니다.